
Product Design Intern
May 2023 - July 2023
I got an opportunity to work at Atlassian, as a Product Design Intern. It spanned 8 weeks (2 months).
I was assigned to Enterprise Data Center Design Team (Australia) Ent journey to cloud in design - Enterprise Department and worked on product named BITBUCKET.
During this internship,
Vincent Feeney (Design manager) was the manager
Rhys Hobbs (Senior product designer) was the mentor
Nebin Biju (Product designer) was the buddy.
Bitbucket is a Git based code hosting and collaboration tool, built for teams. It allows users to do basic Git operations such as reviewing or merging code while controlling read and write access to the code. It also provides integration with other Atlassian tools. Bitbucket's best-in-class Jira and Trello integrations are designed to bring the entire software team together to execute on a project. It provides one place for your team to collaborate on code from concept to Cloud, build quality code through automated testing, and deploy code with confidence.
During my internship at Atlassian,
• It was my responsibility to work on the Dark mode of Bitbucket’s user interface.
• I was working with Atlassian’s Design System (ADS) Token to assign proper color tokens to components.
• Understanding the developer’s limitations to update dark mode.
• Completing Bitbucket’s dark mode along with testing.


Before I joined Atlassian, for the Bitbucket project, the Wonder and Explore phase were completed by AUI and design-token-system team.
I needed to understand Atlassian Design System first so I went through the existing documentations of AUI and Atlaskit design system for light and dark mode.
My team was in Impact and Make phases, but for some design decisions, I had to go back to the Explore phase.

Atlassian's design team created Atlassian Design Tokens (ADT) which now comes with both, light and dark color variants. You can find open documentation on Atlassian.design website.

Same tokens were listed in Atlassian design system (ADS) pluging of Figma, which had hex values also mentioned in their description section. Following image can give more clarity on how it is works

In documentation, different states of different components like links, buttons, etc. were covered and had separate tokens assigned.
Some hex values of tokens came with transparency and some had actual color code value. I had to take care of this transaparency parameter as color does get affected by the background color.
One important factor which was affected while assigning the tokens to dark theme that all tokens do affect light mode as well. So It is important to choose appropriate tokens by taking care of both light and dark modes
There are some WCAG (Web Content Accessibility Guidelines) set of guidelines created by the World Wide Web Consortium (W3C) which we followed during the product design. These outlines how to make web content more accessible to people with disabilities.
I performed these AA and AAA tests for all components using figma plugins.
Level A is the minimum level of conformance, while level AAA is the highest level of conformance. These guidelines for color contrast fall under level AA conformance, which means that they are essential for ensuring accessibility
Bitbucket's Development team worked on an automation tool which mapped the new design tokens (DS token) to old design tokens (AUI tokens).

From inspect element's inspector section, we were able to identify and understand these tokens. But at many places, automated mapping did not work as intended and were displaying old AUI tokens. Also some color values were hard coded and us designers needed to test and assign the new DS tokens.
Engineer Carlos from Bitbucket team provided us a test environment with extra themes to identify issues with token mapping, which helped in identifying the list of components that needed to be worked on. Also it helped us in identifying the hard coded values.

In the above image, you can see the components which used the old AUI tokens or hard coded values, which did not turn yellow and they needed new DS token to be assigned.
We gave access to Engineer Carlos to our figma file and created a section where the final work was showcased.
I came up with Before and After approach, which was helpful for the engineer to understand where exactly the tokens were needed to be assigned.
My mentor suggested the token naming conventions with all the required details, which was helpful to co-ordinate with the engineer.







An interesting thing happened with me during the internship. My manager gave me a chance to present my designs in a critique session called ACDC (A Crit for Data Center).
In the 5th week of my internship, I got a chance to present my design in front of the entire Ent-DC-Design team. I brought 2 components to the design critique session, left hand side sheet and right hand side sheet

Issue with these components was that the colors used were not consistent across Atlassian’s other products like Jira, Confluence, etc. I came up with a few combinations which could be used throughout the Atlassian Suite. So I brought these designs to get inputs and critique from other designers.
I conducted this crit session on Figma where the team was welcoming and gave feedback through the comment sections. They had a total of 15 mins to observe the designs and provide feedback.

Got feedback, inputs and ideas. This actually opened other perspectives, which was helpful in making a checklist of what the final designs should have.
The above image displays a few snippets of feedback I received. I was able to catagorise these feedback comments according to the priority queue.
With the help of my mentor, I went back to the design decision making documentation, which was made by the core design team. Also I went to the slack channel where all the queries regarding these tokens were discussed.
I got references and I went through documents. With the help of all the feedback, documentation, and mentor's guidance, the designs were finalized. I documented all the design decisions which I made and sent to the core design team. It would impact components across all the products but It's now uniform across all Atlassian suite.

During the seventh week of internship, I worked with 2 senior designers for a user interview. They identified users and scheduled online interviews with them.
This was for user testing of dark mode as well as to understand the gaps or issues if any. I was part of one of the interviews as a silent observer. Before going into the user interviews, we defined a task, an activity and prepared a list of questions.
Being a part of user interview, as a silent observer, I noted down all the observations in the format of an empathy map. I needed to catagorise the actions into what the user says, thinks and feels.
Along with me, the other two senior designers also noted down the points and we compiled them in a single FigJam file. After that we started to categorise and complete the affinity mapping.
Then we used Imapct-efforts Matrix and MoSCoW analysis to define priorities of new the features, functionalities or tasks.
In the beiginning, confusion between AUI token and DS tokens was creating problems. I did not use appropriate tokens but color applied were correct. My mentor helped me in clarifying this confusion.
I found an issue with DS variables mapping on AUI variables. From inspect element, I found the issue with color variables not being as mentioned in the confluence document and Atlassian's figma plugin

With the help of the engineer we addressed and resolved this issue of mapping variables.
I was a developer so I understood this product and how it should be used. In my opinion, this was my biggest bias. Forming questions or designing an activity were getting hampered because of my bias. My mentor and senior designers helped me in overcoming this bias. They opened up a perspective on how to look at things as a novice user and it helped me in framing questions.
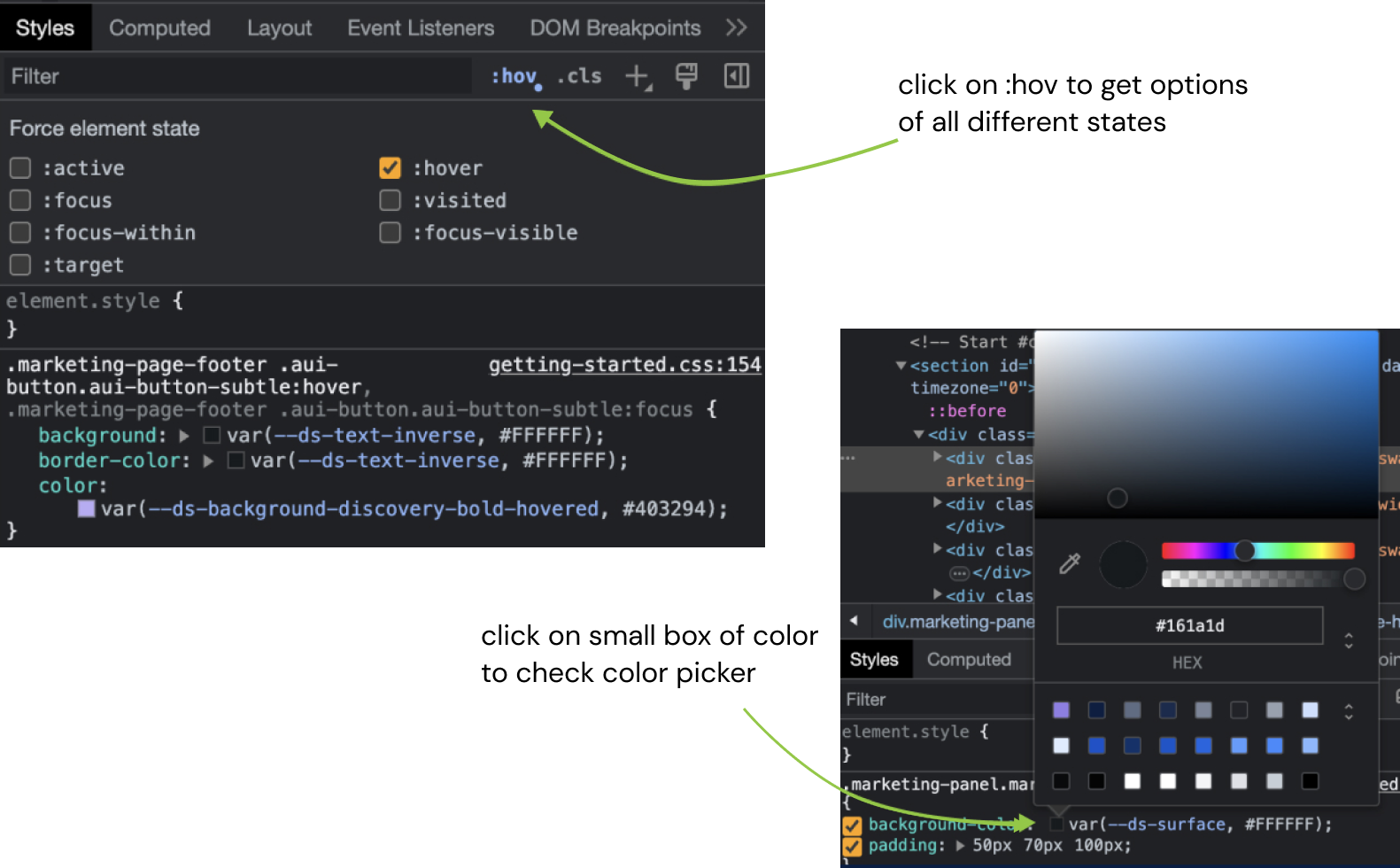
My technical background and knowledge also helped other designers to understand and expolre how the inspect element can be used for design purpose. I walked them through some tricks with colors, psuedo element, accessibility module, etc.

• Learnt the five values of Atlassian.
• Learnt about different products of the Atlassian, their purpose and how it's interconnected.
• Atlassian's work culture, communities and hierarchy.
• Design Hub, Design principle, AUI and DS tokens, Atlassian Design System.
• Each designer has their own method of working.
• Play as a team - collaboration with not only designers but also engineers will help us succeed.
• No input or feedback is wrong, you have to decide what would you like to take along.
• Some features need content-first approach and some features need functionality-first approach.
